In today’s highly competitive online market place ,your Shopify site speed plays a crucial role in attracting and retaining customers.
Do you want your Shopify site to load faster, provide an excellent user experience, and boost your sales?
In this article, you will explore various strategies and techniques to optimize your Shopify site’s performance and ensure it remains at the cutting edge in 2024.
1 How to Optimize Your Theme Speed in your Shopify site ?
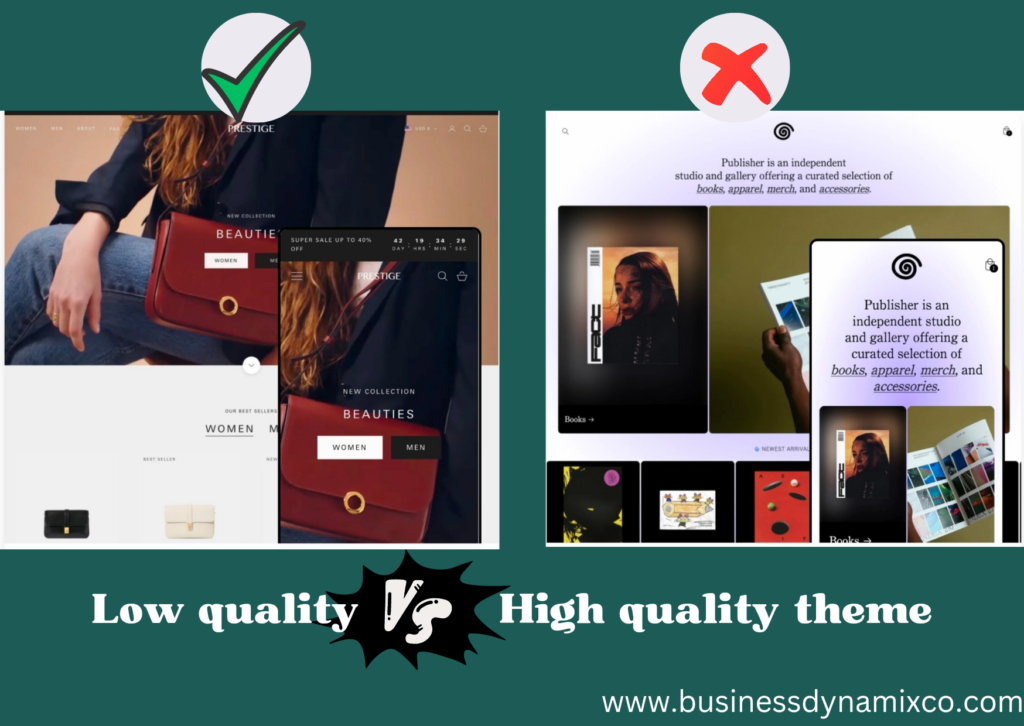
Your Shopify theme sets the visual and functional foundation of your online store.
However, some themes can be heavy, impacting your site’s speed.
Follow these steps to optimize your theme and enhance performance:
Use a Lightweight Theme:
When selecting a theme with a focus on performance, speed, and fast load times, it’s essential to consider lightweight and well-optimized options.

Here are some best light weighted themes to known for their high- quality performance:
Turbo by Out of the Sandbox
Shoptimized
Ella
Booster Theme
District
Parallax
When choosing a theme for your Shopify store, consider your specific business needs, design preferences, and the type of products you are selling.
Remove Unnecessary Code and Apps:
- Evaluating your theme helps in Optimise your Shopify site and always try to remove any unnecessary code, scripts, or apps.
You can follow this steps so that you can remove unnecessary code, scripts, or apps:
Review Installed Apps
Code Review
Asset Optimization
Limit External Scripts
Evaluate Theme Features
Test Performance
Backup Before Changes
Optimize Image Assets:
- A critical step in improving the performance of a website is image optimization. Instead of using larger photos that require HTML or CSS resizing, resize your images to fit the precise dimensions needed for your website to do this. To manually downsize photos, use online platforms like TinyPNG or image editing software like Adobe Photoshop.
Use Shopify’s built-in features, such as Automatic picture resizing and optimization, to your advantage when implementing automated image optimization tools or plugins.

2. How can I Leverage caching to achieve faster load times?
Caching involves saving a copy of your web pages to deliver to users, minimizing the need to generate fresh content for every visitor.
Implement these caching techniques to enhance your site’s speed:
Leverage Browser Caching:
- Optimizing website performance requires establishing an efficient caching scheme for static resources like CSS, JavaScript, and pictures. Caching policies minimize the number of times a browser or intermediate server needs to save these resources, which speeds up page loads.
- Specify the duration for which the browser should cache these resources, reducing the load on subsequent visits.
Use a Content Delivery Network (CDN):
Use a Content Delivery Network (CDN) to distribute the static content of your website globally so that users may receive it more quickly.
By distributing copies of static files strategically among servers worldwide, content delivery networks (CDNs) shorten the latency between your users and your server, resulting in faster load times.
3. Optimize Website Code and Assets
Efficient website code and optimized assets have a significant impact on site speed. Consider the following strategies to boost performance:
Minify HTML, CSS, and JavaScript:
Remove unnecessary spaces, line breaks, and comments manually.
Combine and Minimize CSS and JavaScript:
- Reduce the amount of JavaScript and CSS files by gathering them into compressed and consolidated versions..
- Minimize the size of your files by removing unused code and optimizing their structure.
Optimize Fonts:
Optimize unique fonts or use web-safe fonts to improve rendering speed.
• Use font-display: swap in CSS to provide a fallback font while custom fonts load.
“Streamlining your Shopify store is essential for maintaining peak performance and delivering a seamless shopping experience.” – by Businessdynamixco.com
Conclusion
A lightning-fast Shopify site is more important than ever in 2024 as the e-commerce environment changes. You may improve the user experience on your website, increase conversions and sales, and optimize its performance by implementing the information discussed in this article.
To make sure your Shopify store stays ahead of the competition, don’t forget to constantly check the speed of your website, test various optimizations, and keep up with industry developments.
I Wish all readers to make most of profits from your Shopify site.
FAQs
- Why is site speed crucial for my Shopify store’s success in 2024?
- Answer: In 2024, site speed plays a pivotal role in determining the success of your Shopify store. Faster loading times significantly enhance user experience, positively impacting SEO rankings and increasing conversion rates. Improved site speed is directly correlated with higher customer satisfaction and, ultimately, boosted sales.
- What are the common factors slowing down my Shopify site, and how can I identify them?
- Answer: Several factors can impede your Shopify site’s speed, including large image files, excessive scripts, and unoptimized code. To identify these issues, utilize tools such as Google PageSpeed Insights or GTmetrix. These tools analyze your site and provide insights into what elements are slowing it down, allowing you to address them effectively.
- What new technologies or strategies can I leverage to boost my Shopify site’s speed in 2024?
- Answer: In 2024, there are cutting-edge technologies and strategies to enhance Shopify site speed. Implement techniques like lazy loading, prioritize the use of Content Delivery Networks (CDNs), and consider the latest performance-boosting practices in web development. Staying updated with the latest advancements ensures your site remains competitive and performs optimally.
- How can I optimize images and multimedia content without compromising quality?
- Answer: Optimizing images and multimedia content is crucial for improved site speed without sacrificing quality. Utilize tools like Adobe Photoshop or online platforms such as TinyPNG to compress images efficiently. Implement responsive design techniques to ensure multimedia content adapts to various screen sizes, enhancing both speed and user experience.
- Are there any Shopify apps or plugins specifically designed for improving site speed in 2024?
- Answer: Yes, in 2024, there are specialized Shopify apps and plugins designed to boost site speed. Explore options like “OptiSpeed” or “TurboCharge” that focus on performance optimization. These tools often offer features such as code minification, image compression, and other functionalities tailored to enhance your Shopify store’s speed. Follow step-by-step guides provided by the app developers to seamlessly integrate and configure these tools.

Founder of Businessdynamixco.com and top3s.businessdynamixco.com.
Website Builder, Growth Hacker, always get Excited in writing Articles with my little Experience !







Readable article